 This topic is supposed to be the early entry of my post since 2006. Anyway.. here I’m trying to explained about these two type of images the best as I can, especially for non graphic savvy, and also for whom always asking me ‘how to open the file..?’. I’m trying to be straight forward and clear enough (in my broken english.. sory ;o))
This topic is supposed to be the early entry of my post since 2006. Anyway.. here I’m trying to explained about these two type of images the best as I can, especially for non graphic savvy, and also for whom always asking me ‘how to open the file..?’. I’m trying to be straight forward and clear enough (in my broken english.. sory ;o))
Images categorised by 2 types;
- Bitmap based (Raster image)
- Vector based image.
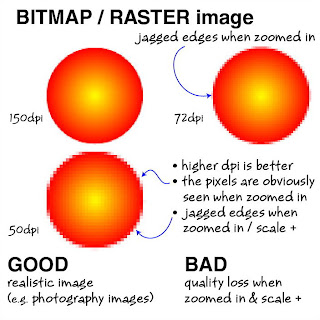
Bitmap / Raster image is mapped into a grid of pixels. The size of the grid is based on the image’s resolution. For example, a bitmap-based image of 1 inch x 1 inch with a 300 dpi resolution would be defined by a grid of 300 x 300 pixels. Hence, a bitmap-based image is like a mosaic of pixels with each pixel holding a specific color value.
Bitmap based file depends on resolution (numbers of pixel) and normally measure in dpi (dots per inch). Bitmap images more suitable for photo realistic images that require complex color variations. But they’re, not easily scalable because each bitmap-based image is mapped to a non-flexible grid. When we scaled up the size, it would lose its quality, the edges would appear to be jagged. Example of Bitmap / Raster images format are .jpeg, .gif, .psd, .png, .tiff, etc.
Key points of Bitmap based image:
- pixels in a grid
- resolution dependent
- widely used and accepted format good
- easily converted good
- photorealistic images good
- resizing reduces quality bad
- restricted to rectangle bad
- minimal support for transparency bad
- originally cannot be modified bad
- bigger file size when rescale up bad
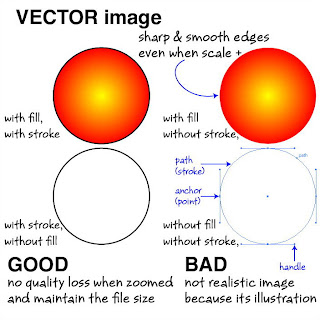
Vector images generally constructed/illustrated with combination of 2 elements:
- stroke (the outline) also called path
- fill (the color inside the stroke)
Each element is defined mathematically by the computer. For example, if a vector image contains a circle red, then information such as the location of the circle’s center point, the length of its radius, and the color, including gradient color value would be the essential information for this image file.
Vector image files are more suitable for illustrations that require precise measurements. They are easily scalable due to their mathematical nature. However, the vector based file format is not good for displaying photo realistic images such as a photograph because vector images generally do not contain well-defined shapes and curves.
One of very easy example of a vector ‘image’ is font, how big the font / text size we set, it still remain sharp and smooth.
Example of Vector based images:
.ai (adobe illustrator)
.eps (encapsulated postscript)
.cdr (corel draw)
.dwg (autocad)
.svg (scaleable vector graphic)
.wmf (windows metafile)
Key points of Vector based image:
• stroke & fill
• scalable (without losing quality) good
• resolution independent good
• remain the file size after rescale and saved good
• no background good
• easily modified / edited good
• its not real because its an illustration (‘cartoon like’) bad
• not widely accepted / previewed (need specific software) bad
So logo are best to be created by vector illustration and saved in vector based file. From there we can use it in any format to our need. That’s why vector image (especially logo) are highly demands by artists, designers, webmasters, etc. all around the globe. You can give support by spread and share this site with others out there by links to vectorise logo from your site/blog.
Ok… I hope this simple explanation will guide some of you who still don’t understand the basic of vector images. Therefore it may helps you how to handle those images. Please look back in my previous post on How To Open The Vector Logo (for Non Designer). Also please notice and correct me if there was missing something / incorrect somewhere above. cheers…
Images:
http://vectorism.blogspot.com

Definitely a good explanation. Though i have understood the basics but the explanations still tell me new things and easy to read. Thank you for your hard effort in providing vector graphics for free 🙂